
Поле многострочного ввода текста на HTML-форме. Можно вводить слова, фразы или числа.
HTML-тэгом TEXTAREA. Для данной формы машина выполнения JavaScript
создаёт соответствующие объекты Textarea и помещает эти объекты в
массив elements соответствующего
объекта Form. Вы получаете доступ к
объекту Textarea по индексу в этом массиве. Можно индексировать
массив числами или, если имеются, значениями атрибутов NAME.
Для определения textarea используется стандартный синтаксис HTML с добавлением обработчиков событий JavaScript.
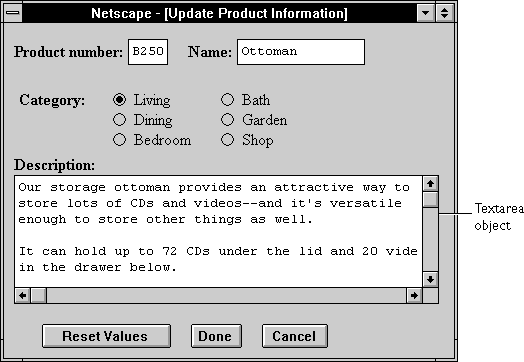
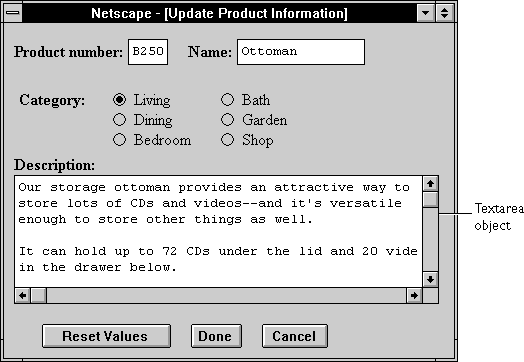
Объект Textarea на форме выглядит так:

Объект Textarea это элемент формы, который обязан быть определён в тэге FORM.
Textarea-объекты могут обновляться (перерисовываться) динамически
через установку свойства value/(this.value).
Для перехода на новую строку в Textarea-объекте Вы можете
использовать символ новой строки. Хотя этот символ отличается для разных
платформ (на Unix это \n, на Windows это \r, на Macintosh
это \n), JavaScript проверяет все символы новой строки перед
установкой строки-значения свойства и трансляцией его для конкретной платформы.
Можно вводить символы новой строки программно -- один из способов это проверить свойство
navigator.appVersion для определения текущей платформы,
затем установить соответствующий символ новой строки. См. примеры в navigator.appVersion.
| Свойство | Описание |
|---|---|
| |
| |
| |
| |
|
| Метод | Описание |
|---|---|
| |
| |
| |
|
Кроме того, этот объект наследует методы watch
и unwatch из объекта Object.
Пример 1. Создаётся объект Textarea размером 6 рядов на 55
столбцов. Поле textarea расположено ниже слова "Description:".
Когда форма загружается, Textarea-объект содержит несколько строк
данных, включая одну пустую строку.
<B>Description:</B>
<BR><TEXTAREA NAME="item_description" ROWS=6 COLS=55>
Our storage ottoman provides an attractive way to
store lots of CDs and videos--and it's versatile
enough to store other things as well.
It can hold up to 72 CDs under the lid and 20 videos
in the drawer below.
</TEXTAREA>
Пример 2. Сроковая переменная содержит символы новой строки для различных
платформ. Если пользователь щёлкает кнопку, Textarea-объект
заполняется значением из строковой переменной. В результате получаются три
строки текста в Textarea-объекте.
<SCRIPT>
myString="This is line one.\nThis is line two.\rThis is line three."
</SCRIPT>
<FORM NAME="form1">
<INPUT TYPE="button" Value="Populate the textarea"
onClick="document.form1.textarea1.value=myString">
<P>
<TEXTAREA NAME="textarea1" ROWS=6 COLS=55></TEXTAREA>
Form, Password,
String, Text
blur()
Убирается фокус с textarea-элемента userText:
userText.blur()
Предполагается что textarea определён так:
<TEXTAREA NAME="userText">
Initial text for the text area.
</TEXTAREA>
Textarea.focus, Textarea.select
Строка, содержащая значение по умолчанию объекта Textarea.
JavaScript 1.1. Это свойство разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Начальное значение defaultValue отражает значение,
специфицированное между начальным и конечным тэгами TEXTAREA.
Установка свойства defaultValue программно переопределяет начальное значение.
Вы можете установить свойство defaultValue в любое время. Вид
объекта не обновляется при установке свойства defaultValue, это
делается только при установке свойства value.
Следующая функция вычисляет свойство defaultValue объектов на форме surfCity
и выводит эти значения в окне msgWindow:
function defaultGetter() {
msgWindow=window.open("")
msgWindow.document.write("hidden.defaultValue is " +
document.surfCity.hiddenObj.defaultValue + "<BR>")
msgWindow.document.write("password.defaultValue is " +
document.surfCity.passwordObj.defaultValue + "<BR>")
msgWindow.document.write("text.defaultValue is " +
document.surfCity.textObj.defaultValue + "<BR>")
msgWindow.document.write("textarea.defaultValue is " +
document.surfCity.textareaObj.defaultValue + "<BR>")
msgWindow.document.close()
}
Textarea.valueПереходит к полю textarea и передаёт ему фокус.
focus()
Метод focus используется для перехода к полю textarea и передачи
ему фокуса. Затем можно программно ввести значение поля или дать пользователю
возможность сделать это. Если Вы используете этот метод без метода select,
курсор позиционируется в начале поля.
См. примеры для Textarea.select.
Textarea.blur, Textarea.select
Ссылка объекта на форму, содержащую данный объект.
Каждый элемент формы имеет свойство form, которое является ссылкой
на родительскую форму элемента. Это свойство используется в основном в
обработчиках событий, где может понадобиться обратиться к другому элементу на текущей форме.
Пример 1. Здесь показана форма с несколькими элементами. Если
пользователь щёлкает кнопку button2, функция showElements
отображает диалог alert с именами всех элементов формы myForm.
function showElements(theForm) {
str = "Form Elements of form " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script><FORM NAME="myForm">
Form name:<INPUT TYPE="textarea" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Show Form Elements"
onClick="showElements(this.form)">
</FORM>
JavaScript Alert:
Form Elements of form myForm:
text1
button1
button2
Пример 2. Здесь используется ссылка объекта, а не ключевое слово this,
для ссылки на форму. Код возвращает ссылку на myForm, которая
является формой - контейнером объекта myTextareaObject.
document.myForm.myTextareaObject.form
FormВызывает обработчик для специфицированного события.
handleEvent(event)
event |
Об обработке событий см. книгу Клиентский JavaScript. Руководство.
Строка, специфицирующая имя данного объекта.
JavaScript 1.1. Это свойство разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Свойство name первоначально отражает значение атрибута NAME.
Изменение свойства name переопределяет это значение. Свойство name
не выводится на экран; оно используется для программного обращения к объекту.
Если несколько объектов на одной форме имеют одно значение атрибута NAME,
автоматически создаётся массив с данным именем. Каждый элемент массива
представляет отдельный объект Form. Элементы индексируются в
порядке появления в коде, начиная с 0. Например, если два элемента Text
и элемент Textarea на одной форме имеют в
атрибуте NAME значение "myField", создаётся массив из
элементов myField[0], myField[1] и myField[2].
Вы должны знать о возможности возникновения такой ситуации в Вашем коде и знать,
ссылается myField на единственный элемент или на массив элементов.
Здесь функция valueGetter использует цикл for для
итерации по массиву элементов на форме valueTest. Окно msgWindow выводит имена всех элементов формы:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
Выделяет область ввода объекта.
select()
Используйте метод select для выделения области ввода поля textarea.
Вы можете использовать метод select вместе с методом focus
для выделения поля и позиционирования в нём курсора. Это облегчает замену всего текста поля.
Здесь обработчик onClick используется для передачи фокуса полю textarea
и выделения этого поля для последующего его изменения:
<FORM NAME="myForm">
<B>Last name: </B><INPUT TYPE="text" NAME="lastName" SIZE=20 VALUE="Pigman">
<BR><B>First name: </B><INPUT TYPE="text" NAME="firstName" SIZE=20 VALUE="Victoria">
<BR><B>Описание:</B>
<BR><TEXTAREA NAME="desc" ROWS=3 COLS=40>An avid scuba diver.</TEXTAREA>
<BR><BR>
<INPUT TYPE="button" VALUE="Change description"
onClick="this.form.desc.select();this.form.desc.focus();">
</FORM>
Textarea.blur, Textarea.focus
Для всех объектов Textarea свойство type имеет
значение "textarea". Это свойство специфицирует тип элемента формы.
Записываются значения свойства type всех элементов формы:
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
Строка, первоначально отражающая значение атрибута VALUE.
JavaScript 1.1. Это свойство разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Эта строка отображается в поле textarea. Значение этого свойства изменяется, если пользователь программы изменяет текст поля.
Вы можете установить свойство value в любое время. Вид Textarea-объекта
обновляется сразу после установки Вами значения свойства value.
Эта функция вычисляет свойства value группы кнопок и выводит их в
окне msgWindow:
function valueGetter() {
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("blurb.value is " +
document.valueTest.blurb.value + "<BR>")
msgWindow.document.close()
}
submitButton.value is Query Submit
resetButton.value is Reset
blurb.value is Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
Предполагается, что кнопки были определены так:
<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<TEXTAREA NAME="blurb" rows=3 cols=60>
Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
</TEXTAREA>
Textarea.defaultValueДата последнего обновления: 28 мая 1999 года.
Copyright (c) 1999 Netscape Communications Corporation